PKO BP - redesign strony internetowej
Szczegóły
Data: Kwiecień 2019
Metodologia: Agile
Narzędzia: UXPin, Whimsical, InVision, Jira, papier i ołówek
Metodologia: Agile
Narzędzia: UXPin, Whimsical, InVision, Jira, papier i ołówek
Rola w projekcie: UX designer, UX researcher
Głównym celem projektu było przeprojektowania strony głównej PKO BP, architektury informacji oraz ścieżki otwarcia konta przez użytkownika.
PROCES

ANALIZA UŻYTECZNOŚCI
- trudność w zakładaniu konta, brak jasnych komunikatów już w pierwszej fazie ścieżki
- trudność w odnalezieniu informacji na stronie ze względu na skomplikowane menu co w późniejszym etapie potwierdziła zbyt rozbudowana i niejasna architektura informacji
- brak logo banku a tym samym odnośnika do strony głównej na podstronach
ANALIZA UŻYTECZNOŚCI strony PKO BP w oparciu o 10 heurystyk Nielsena
1. Pokazuj status systemu
Strona główna wygląda na taką na której występują odpowiednie zakładki w menu i dla użytkownika powinno być jasne, w której zakładce w menu się znajduje. Niestety po wejściu głębiej w stronę, na poszczególne podstrony nie widzimy miejsca, w którym się znajdujemy. Dodatkowo brak breadcrumps oraz możliwości cofnięcia się na poprzednią stronę. Powrót na stronę główną również jest niejasny ponieważ ikonka domku umieszczona na pasku menu jasno nie komunikuje, że jest to powrót do strony głównej.
2. Zachowaj zgodność pomiędzy systemem a rzeczywistością
Jak to na stronach banków bywa jest tutaj używany specyficzny język znany osobie, która rzeczywiście wie co to "oprocentowanie", "prowizja", "bankomania" i wiele innych specyficznych skrótów znajdujących się w stopce strony m.in. "MiFID", "EMIR", CRS" czy "PRIIP - KID". Z pewnością dla kogoś obeznanego skróty są zrozumiałe, jednak dla zwykłego użytkownika, które chce np. założyć konto osobiste online takie pojęcia są zbędne i nie potrzebne. Można zatem ukryć je w dedykowanej zakładce. Jeśli chodzi o komunikaty mają one swoją logikę tzn. użytkownik klikając w komunikat zachęcający do działania zostaje przeniesiony w miejsce, w które ten komunikat zaprasza.
3. Daj użytkownikowi pełną kontrolę
Analizie zostało poddana ścieżka zakładania konta i w tym przypadku użytkownik powinien mieć możliwość zrezygnowania z zakładania konta. Niestety może to zrobić tylko za pomocą strzałek nawigacji w przeglądarce. Brakuje prostej nawigacji np. zrezygnowania i powrotu na stronę główną.
4. Trzymaj się standardów i zachowaj spójność
Tak jak już wyżej zostało to wykryte brak trzymania się standardów dotyczących logo po lewej stronie witryny, breadcrumps oraz w przypadku przejścia na wersję angielską strony brakuje spójności z wersją polską co może wprowadzać użytkownika w zakłopotanie. Dodatkowo na wersji angielskiej są słowa w języku polskim.
5. Zapobiegaj błędom
We wstępnej analizie za błąd można potraktować wybór konta za zero (dla osób od 18 roku życia) lub konta dla młodych (dla osób w wieku 18-26 lat) przy otwieraniu konta. Dla użytkownika nie jest to jasne w jakim przedziale się znajduje ponieważ co jeśli ma powyżej 26 roku życia? Nie jest to jasne i może wprowadzać w zakłopotanie.
6. Pozwalaj wybierać zamiast zmuszać do pamiętania
Użytkownicy strony PKO BP mają raczej ułatwione zadanie pod kątem tej heurystyki ponieważ przy wypełnieniu formularzu (reklamacje, kontakt, newsletter, otwieranie konta) wszędzie mają możliwość zmiany wpisanych wartości. Wpisane wartości nie znikają. Oraz są wykorzystywane dodatkowe objaśnienia przy nie do końca jasnych etykietach.
7. Zapewnij elastyczność i efektywność
Po analizie strony w narzędziu Google PageSpeed Insights czas wczytywania strony jest szybki na desktop, nieco wolniej strona ładuje się na mobile.

8. Dbaj o estetykę i umiar
Strona zawiera przyjemny design. Tło strony jest białe co pozwala na wyeksponowanie innymi kolorami przycisków call to action dzięki temu są one widoczne. Jeśli chodzi o umiar w tym przypadku użytkownik może być rozproszony ilością zakładek w menu lub stopce.
9. Zapewnij skuteczną obsługę błędów
Podczas analizy błędy systemowe nie zostały wykryte.
10. Zadbaj o pomoc i dokumentację
Na stronie brakuje zakładki FAQ, uzytkownicy mogą szukać rozwiązania swoich problemów poprzez wyszukiwarkę, bezpośredni kontakt, który również jest widoczny dopiero w stopce strony.

ANALIZA KONKURENCJI
a) Santander
Strona tego banku jest przejrzysta w porównaniu do PKO BP grupowanie w menu jest czytelne, zakładki są proste w odczytaniu. Kontakt jest wyszczególniony od razu w górnym pasku.
bardzo przejrzysta dobra strona, łatwość w nawigacji, bread crumps są wszędzie, po przeklikaniu się na konkretne zakładki szata graficzna stron jest podobna, bardzo proste obliczanie rat pożyczki gotówkowej.

OPINIE UŻYTKOWNIKÓW
Zostały przeprowadzone indywidualne wywiady oraz badania jakościowe mające na celu sprawdzenie jakie wrażenia użytkownicy mieli po użyciu strony PKO BP. Zadaniem użytkowników była ocena poruszania się w nawigacji i zakładkach menu oraz założenie konta osobistego. Poniżej wybrane zebrane komentarze:
„szata graficzna jest katastrofą nie mogę wprowadzić nowej karty kodów jest nieczytelna i trudna dla średnio poruszających się po komputerze, tragedia, chyba zmienię bank" Hanna
"nie polecam, mam takie konto do kredytu hipotecznego , strona internetowa to jakaś porażka, beznadziejne ułożenie zakładek itp. bardzo dziwne naliczanie debetu, są brane pod uwagę tylko wpłaty systematyczne cokolwiek to znaczy"
Arkadiusz
"KATASTROFA!!!!!!!!!!!!! Kto to robił?? Nic nie można znaleźć, Czy można coś zrobić,żeby było przejrzyściej?? Dlaczego Bank Zachodni (obecnie Santander) podaje wszystko na tacy a PKO bp zagmatwał? Błagam,przywróćcie poprzednią stronę!!!!!! NIE MAM 100 LAT, MAM NIEZŁĄ ZNAJOMOŚĆ OBSŁUGI KOMPUTERA, JEDNAK PORUSZANIE SIĘ NA TEJ NOWEJ STRONIE TO MASAKRA!!!! TYLKO "POGRATULOWAĆ INFORMATYKOM PKO”
Tomek
PERSONY

ARCHITEKTURA INFORMACJI
Kolejnym krokiem było przeprojektowanie IA strony PKO BP. Stąd na początku stworzyłam obecną IA strony głównej i 4 głównych zakładek na stronie. Po czym rozszerzona została tylko jedna "Klienci indywidualni" i to ta zakładka uległa modyfikacji i przeprojektowaniu:
Stara architektura informacji

Architektura informacji po przeprojektowaniu

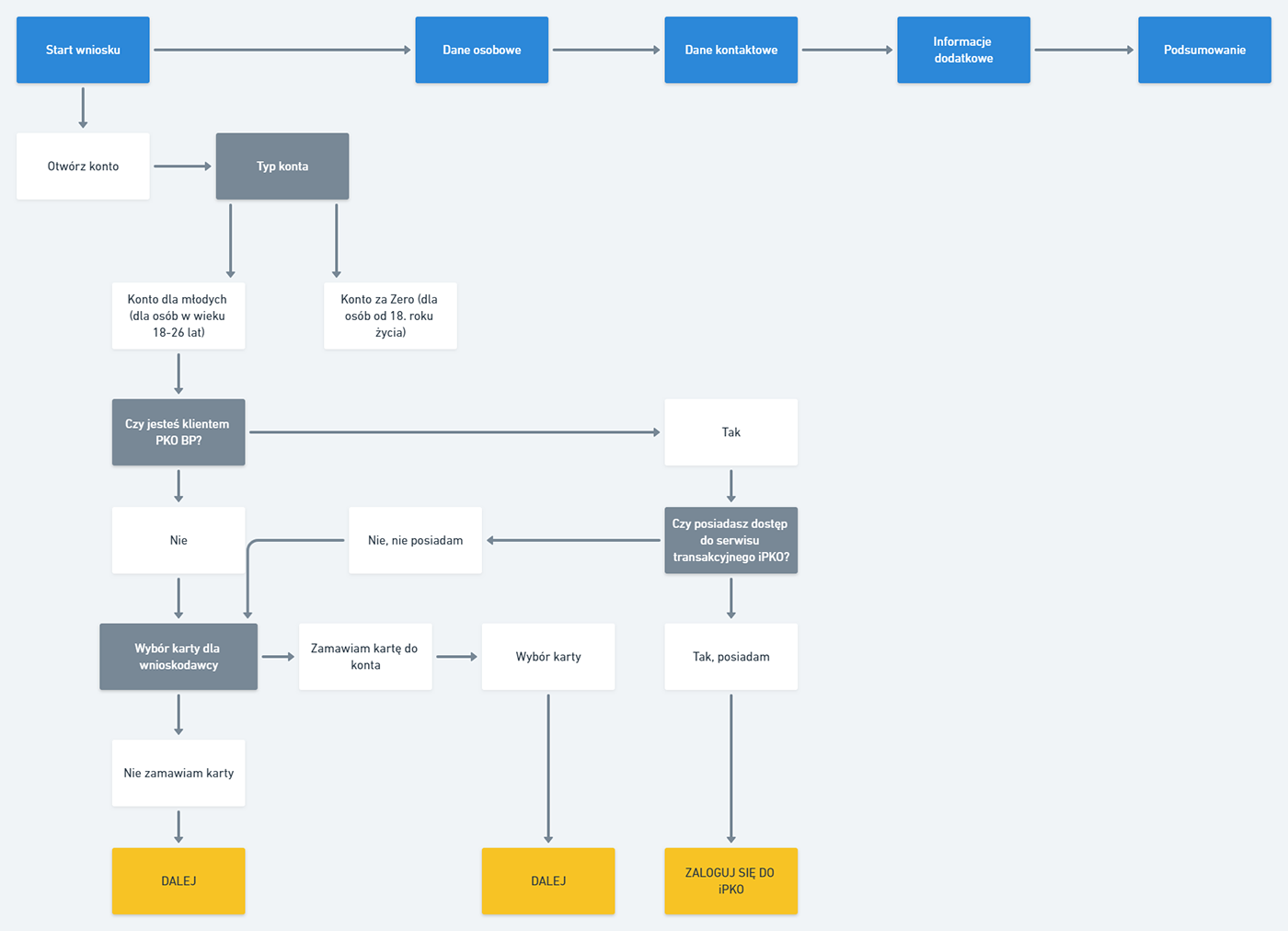
USER FLOW
Na warsztat została wzięta ścieżka zakładania konta online, która w badaniach okazała się być problematyczna. Głównym problemem był start i wybór wniosku jaki użytkownik miał złożyć.
User flow zakładania konta na obecnej stronie PKO

User flow zakładania konta po przeprojektowaniu

Szkicowanie, wireframes
Kolejnym etapem projektu było szkicowanie, które miało dwie iteracje.

Prototypowanie, makieta hi-fi
Na tym etapie gdy miałam już zamysł jak ma wyglądać strona główna serwisu łączyłam obrazy w klikalny prototyp w InVision, gotowy do testowania przez użytkownika.

TESTY UŻYTECZNOŚCI
Po stworzeniu prototypu przeprowadziłam test użyteczności na dwóch użytkownikach w różnym czasie i miejscu. Użytkownicy dostali ode mnie instrukcję:

W trakcie badania pierwszy użytkownik stwierdził, że call to action w prawym górnym rogu nie był dla niego intuicyjny. Dlatego posłużył się przyciskiem "Otwórz konto" po zescrollowaniu strony. Podobała mu się intuicyjna ścieżka w zakładaniu konta i jasne komunikaty oraz trzy kroki wyjaśniające w jaki sposób ma założyć konto. Nie miał trudności w przejściu całej ścieżki.
OSIĄGNIĘTE ZMIANY
- została przeprojektowana strona główna
- skrócenie drogi dostępu do wielu zakładek z menu (przebudowa architektury informacji) etykiety w menu są czytelne, zostały zredukowane do minimum aby pasek menu nie rozpraszał użytkownika i aby z łatwością mógł się w nim poruszać oraz w menu dolnym tzn. w stopce, zbędne odnośniki zostały usunięte
- user flow zakładania konta przez użytkownika zostało uproszczone, zostały usunięte bądź zmienione zbędne pytania w formularzu, powstała bardzo prosta i intuicyjna forma zakładania konta
- kontakt w przypadku pytań bądź reklamacji został wyeksponowany na samej górze strony w pasku menu oraz w prawym górnym rogu strony
- zostało dodane logo banku na stronie głównej oraz na kolejnych podstronach ścieżki użytkownika przy zakładaniu konta
WNIOSKI, czyli czego nauczył mnie ten projekt?
> tego, że badania są ważnym elementem projektu, bez badań i potwierdzenia ze strony użytkownika projekt nie spełnia swojej roli - w końcu produkt jest tworzony dla ludzi
> warto bardzo dobrze i szczegółowo rozpisać user flow strony, aplikacji, którą będziemy przeprojektowywać, ponieważ to pozwoli nam na wykrycie problemu z jakim może spotkać się użytkownik
> czasami najlepsze pomysły przychodzą na sam koniec i to co nam wydaje się bez sensu innym może się podobać. Tak było właśnie z ostatecznym szkicem strony głównej, który wybrałam. Narysowałam go jako ostatni, nie mając już pomysłów. Okazało się, że po konsultacjach dostałam feedback, że właśnie ten ostatni szkic podobał się mojemu zespołowi najbardziej :) Stąd na sam koniec stwierdzam, że należy słuchać co inni mówią ponieważ to co nam się "wydaje" nie zawsze jest najlepszym pomysłem lub to co jest wg. nas nie w porządku może okazać się odkryciem. Dlatego tak ważny jest zespół i użytkownicy :)
DZIĘKUJĘ!


